- Ptengine Help Center
- 优化引导
- 关于代码模式
关于代码模式
优化引导中的创意不仅仅可以在可视化界面编辑,还能随时切换到代码模式,直接编辑HTML,CSS和JavaScript。
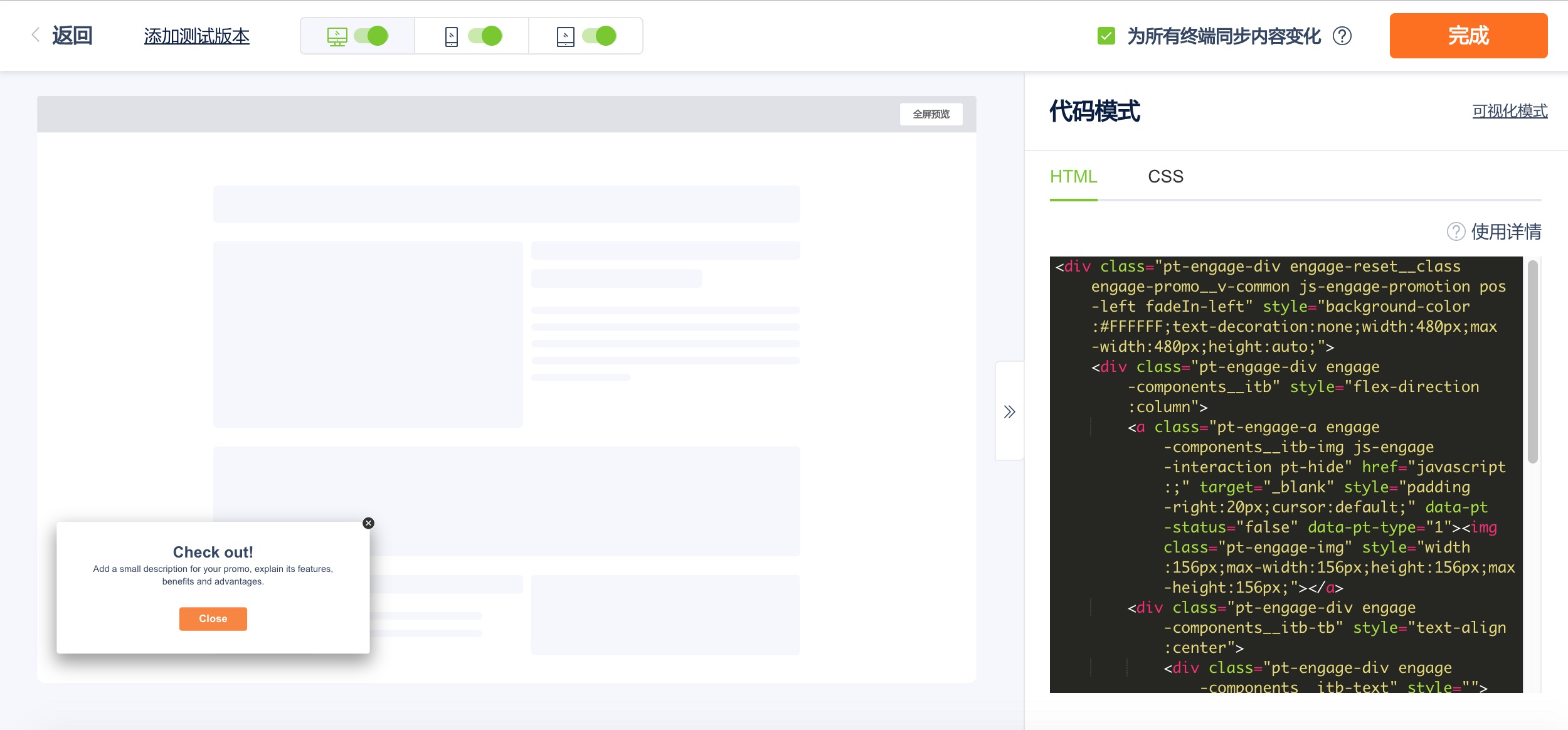
如何进入代码模式
一共有2种方法。
- 在创意的可视化编辑界面中点击【代码模式】,即可切换。
- 选择创意模板时直接选择【代码模式】的模板。
代码模式的构成因素
在代码模式中可以自由编辑HTML,CSS和JavaScript。在编辑时可以实时查看创意的最终呈现效果。

编辑HTML
HTML代码将在优化组件展示前执行。以下是一个HTML的例子,里面包含了一段文字和一个按钮。

由可视化模式切换的创意中,会引用一些优化组件独有的属性和Class。
如果完全不引用优化组件独有的属性和Class进行HTML编辑,会有以下影响。
- 交互元素即使被点击了,也没有在报告中展示点击数。
- 关闭按钮即使被点击了,也没有在报告中展示关闭次数。
- 不知道如何添加关闭按钮。
Note:前往查看自行添加元素的监测方法,预制样式和交互。
编辑CSS
CSS和HTML代码相同,也在优化组件展示前执行。在优化组件中配置的样式不会影响网站,也不会影响其他优化组件,请放心使用。
以下是CSS的例子。

由可视化模式切换而来的创意,在CSS中不会显示默认生效的CSS。可以在CSS中完全采用自定义的样式,也可以覆盖默认的样式。
编辑JavaScript
可以在HTML中添加JavaScript。以下是一个script的例子。

应用以上事例,就可以在优化组件中呈现倒计时。
※ 编辑JavaScript时,需要点击【全屏预览】来确认效果。实时预览中不会执行JavaScript。反复点击【全屏预览】预览JavaScript时,根据JavaScript的逻辑书写,有可能导致浏览器变慢或卡死。
※ 优化组件在网页上显示时不会自动引入第三方库,比如:jQuery, lodash。如果网页上已经引入第三方库,JavaScript中相关函数理论上可以被正常执行,但是我们不确保其正确性。请在实际网页中测试确认。由此引发的问题请自行承担。
※ 在创意编辑中手动引用第三方库有可能影响优化组件的设置,并且影响所呈现的网页。我们不建议在代码模式中引用第三方库。由引用代码模式所导致的问题请自行承担。
▼相关链接
・关于优化引导
・关于优化效果